MULTIMEDIA SMK BUDHI WARMAN II
Ini adalah salah satu contoh penulisan yang di edit di Adobe Photoshop , Yang di buat oleh teman sekelas saya yang bernama Ari bastian . Jika anda ingin belajar atau bertanya-tanya masalah Photoshop bisa Tanya ke saya bisa juga ke teman saya Ari . Facebook : sintaailif@ymail.com ari.id_cool@yahoo.com

Photo Editing
Photo ini saya edit sendiri di photoshop C3 . Sayapnya saya download dari internet . Awalnya saya kira memakai brush , Tapi setelah saya telusuri dan mempelajarinya lagi ternyata mengambil gambar sayap dari internet juga bisa . jadi bagi yang punya software photoshop, brush nya ga lengkap bisa langsung download aja kok di google. Gambar backgroundnya juga saya download di google . ya pokonya , Sekreatif kalian aja deh . mau ngeditnya gimana ,,

MULTIMEDIA SMK BUDHI WARMAN II
Replace these every slider sentences with your featured post descriptions.Go to Blogger edit html and find these sentences.Now replace these with your own descriptions.This theme is Bloggerized by Lasantha - Premiumbloggertemplates.com.

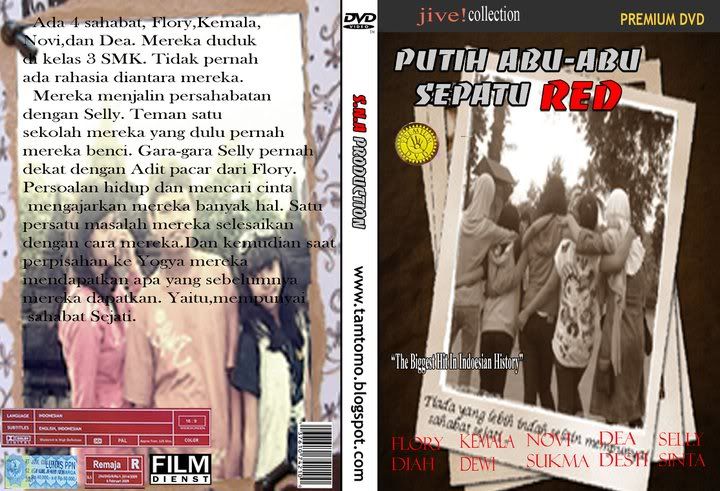
Design Cover DVD By Desinta First Multimedia
Cover ini juga saya buat di program adobe photoshop . Ini adalah tugas project saya pada waktu saya masih kelas 1 SMK . Tepatnya pada akhir semesterran . Jujur aja ni, Sinopsisnya saya ambil dari Film PUTIH ABU-ABU SEPATU CATS (karna terinspirasi) . hhe ..

Kamera Polaroid
Kamera Polaroid atau lebih dikenal dengan kamera langsung jadi adalah model kamera yang dapat memproses foto sendiri di dalam badan kamera setelah dilakukan pemotretan. Kamera polaroid ini menggunakan film khusus yang dinamakan film polaroid. Film polaroid yang dapat menghasilkan gambar berwarna dinamakan film polacolor. Menurut sejarahnya, kamera polaroid atau kamera gambar seketika jadi ini dirancang untuk pertama kalinya oleh Dr. Edwin Land dari perusahaan Polaroid dan dipasarkan sejak tahun 1947.

Kamis, 10 November 2011
Senin, 31 Januari 2011
Desain Kartu Nama Simpel nan Keren
Kali ini penulis ingin berbagi tips untuk membuat desain kartu nama simpel tapi mempunya nilai tinggi…*_-
Kartu nama VIP Belajar Desain Grafis Indonesia by Irvan F
Menarik bukan? Begini Langkah-langkahnya:
1. BukaCoreldraw - New - Buatlah kotak menggunakan Rectangle Tool dengan ukuran 9 x 5,5 cm (salah satu ukuran standart kartu nama)
Kotak dengan ukuran 9 cm x 5,5 cm
2. Klik pada objek kotak menggunakan Pen Tool kemudian perhatikan properti bar diatas,Pada propertis Corner Roundness ganti 0 menjadi 5 yang bertujuan agar sisi pojok pada kotak agar lebih melengkung…
Ganti beberapa propertis yang diberi tanda diatas :
- Type : Gradient
- Angle : -90
- From : Blue
- To : Cyan
- Tekan tombol OK
4. Butlah persegi panjang (kotak dengan garis kuning) dengan menggunakan BEZIER TOOL,
 Sehingga membentuk objek seperti gambar dibawah ini:
Sehingga membentuk objek seperti gambar dibawah ini: kemudian Blok Objek (1) > KLIK KANAN – TO CURVE (agar garis tersebut dapat dilengkungkan)
kemudian Blok Objek (1) > KLIK KANAN – TO CURVE (agar garis tersebut dapat dilengkungkan)6. Tarik Garis Lurus tersebut hingga melengkung sesuai dengan keinginan anda
7. Pilih INTERACTIVE TRANSPARENCY TOOL untuk memberikan efek transparan pada objek (1)
8. Klik pada Objek 1 kemudian Tarik Garis hingga membentuk transparansi objek seperti dibawah ini:
10. Terakhir tambahkan Teks sesuai dengan apa yang ingin anda isikan dalam kartu nama tersebut..hingga menjadi kartu nama yang simpel tp bermutu..
Ini adalah salah satu contoh, namun Anda bisa berimprovisasi sendiri:
 Irvan Fajri
Irvan FajriTentang Penulis : Lahir di Jember 1985. Berprofesi sebagai Karyawan Swasta. Sangat menyukai renang dan basket
Motto : Bebas Berimajinasi dan Setiap Kreasi…
Biarkanlah matamu menatap monitor
Biarkanlah pikiranmu berimajinasi
dan biarkanlah tanganmu bermain dengan tikusmu (mouse)….
Penulis dapat dihubungi via:
YM : denmasvan
Email: denmasvan[at]yahoo[dot]com
Friendster: denmasvan[at]yahoo[dot]com
Saya (Penulis) bersedia mematuhi ketentuan dan peraturan di IG
- Tutorial / Artikel ini resmi saya diberikan untuk dipublikasikan di www.ilmugrafis.com
- Kritik, Saran, maupun Pertanyaan seputar Tutorial bisa menghubungi Penulis
Semoga Bermanfaat, Terima kasih
Minggu, 30 Januari 2011
Pengertian Photography
Jadi dapat disimpulkan bahwa tidak ada cahaya, berarti tidak ada foto yang bisa dibuat
Prinsip fotografi adalah memokuskan cahaya dengan bantuan pembiasan sehingga mampu membakar medium penangkap cahaya. Medium yang telah dibakar dengan ukuran luminitas cahaya yang tepat akan menghailkan bayangan identik dengan cahaya yang memasuki medium pembiasan (selanjutnya disebut lensa).
Untuk menghasilkan intensitas cahaya yang tepat untuk menghasilkan gambar, digunakan bantuan alat ukur berupa lightmeter. Setelah mendapat ukuran pencahayaan yang tepat, seorang fotografer bisa mengatur intensitas cahaya tersebut dengan merubah kombinasi ISO / ASA (ISO Speed), Diafragma (Aperture), dan Kecepatan Rana (Speed). Kombinasi antara ISO, Diafragma & Speed selanjutnya disebut sebagai Eksposur (Exposure)
Di era fotografi digital dimana film tidak digunakan, maka kecepatan film yang semula digunakan berkembang menjadi Digital ISO
http://fameproject.blogspot.com/2009/11/packages.html
Animasi Burung Terbang
Dalam Tutorial kali ini akan membahas bagaimana membuat animasi sederhana dengan mode Frame by frame yaitu animasi dengan membuat gambar perframe beda halnya dengan Motion Tweening teknik frame by frame memerlukan waktu yang cukup banyak karma dalam setiap frame kita harus membuat gambar yang tidak sama, pada tutorial kali ini objek yang akan kita gunakan yaitu sebuah ilustrasi burung dan aplikasi yang digunakan yaitu Macromedia Flash MX Professional 2004
Langkah pertama yaitu buatlah gambar ilustrasi burung sebanyak 3 kali dengan menggunakan Toolbox Brush Tool
Untuk membuatnya perhatikan gambar dibawah ini
Buatlah ilustrasi gambar burung dengan brush tool bisa juga menggunakan Pen Tool Sebelum menginjak langkah selanjutnya copy gambar yang sudah dibuat tadi, tujuannya yaitu agar kita tidak usah repot-repot membuat badan burung lagi jadi pada akhirnya kita tinggal paste gambar setelah itu nanti hanya menambah bentuk sayap yang berbeda saja
buatlah sayap pada bagian atas , pada bagian ini kita sedang membuat gambar 1
Masuk ke pembuatan gambar kedua buatlah bentuk sayap di bawah
Untuk gambar yang terakhir buatlah sayap diatas punggung burung tetapi agak rendah sedikit, jika sudah selesai tinggal pewarnaan pada gambar
burung langkah selanjutnya yaitu pembuatan animasinya pada gambar 1 letakkan dikeyframe pertama , atur posisi gambar sesuai keinginan anda asal semua gambar harus di 1 posisi yang sama semua
buatlah Keyframe dengan cara klik kanan frame kedua >> pilih Insert Keyframe, setelah itu masukan Gambar 2
buatlah Keyframe dan masukan gambar 3 keposisi yang sudah kita tentukan tadi
langkah selanjutnya blok semua Frame yang telah kita buat >> klik kanan dan pilih Copy Frame. Kemudian Paste ke frame selanjutnya
 |
Info dan Kontak Penulis
 Miko
MikoTentang Penulis : Lahir di Bandar Lampung, 21-09-1989 besar di Tulungagung dan sekarang merantau ke Yogjakarta dan bekerja sebagai teknisi komputer dan jaringan serta aktif sebagai mahasiswa di jurusan DKV - Akademi Seni Rupa dan Desain MSD Yogyakarta. Hobby menggambar, buat lagu, membuat animasi dan yang berhubungan tentang dunia seni dan desain grafis
Motto : Tak ada kata menyerah dalam menggapai impian
homepage : http://miko-net.blogspot.com/ dan http://readmyco.blogspot.com/
Penulis dapat dihubungi via:
YM :
Email : myco_sql@yahoo.co.id
Fb : facebook.com/mikok212
Fs : http://profiles.friendster.com/85444254
Telp/HP : 085856139767
Saya (Penulis) bersedia mematuhi ketentuan dan peraturan di IG
- Tutorial / Artikel ini resmi saya diberikan untuk dipublikasikan di www.ilmugrafis.com
- Kritik, Saran, maupun Pertanyaan seputar Tutorial bisa menghubungi Penulis
Semoga Bermanfaat, Terima kasih
Tutorial dan Belajar 3DS Max Mulai tingkat dasar hingga mahir dengan bahasa Indonesia
Publish: 11 Jan 2010 | Author & Copyright: Aditya, ST | FREE Proffesional tutorial 3DS MAX
Hi! Selamat berjumpa lagi di tahun yang baru ini, di tutorial 3ds max ilmugrafis.com. Pada tutorial kali ini, kita akan membuat lampu neon warna-warni pada objek bentuk tulisan 3 dimensi. Tutorial membuat lampu neon (neon sign) sudah 2 kali diulas pada pembahasan tutorial yang lalu. Kali ini kita akan kembali mengulangnya sambil me-refresh ingatan Anda pada pembahasan yang lalu. Kita akan kembangkan dengan contoh kasus yang lebih variatif lagi. Nah, selamat mencoba dan selamat tahun baru 2010, HAPPY NEW YEAR 2010!
1. Buat sebuah Text pada Viewport Front (caranya sudah pernah dibahas pada tutorial sebelumnya.
2. Buka tab Modify dan atur dengan parameter seperti gambar dibawah. Buat tulisan : ilmugrafis.com
3. Atur kembali dengan parameter berikut, masih pada tab Modify di kategori Rendering. Opsi Renderable diaktifkan untuk membuat objek text berubah menjadi objek 3D dengan setiap garis pada huruf-huruf text tersebut akan dibentuk menjadi 3D. Opsi Renderable Render Mesh diaktifkan untuk menampilkan bentuk 3D objek text pada layar viewport
4. Pada Viewport Front, hasilnya menjadi seperti gambar ini.
5. Pastikan objek teks tersebut sudah diubah objek ID nya dengan nilai 5 (bila Anda lupa dengan option ini, Anda dapat melihat tutorial tentang neon sign pada pembahasan tutorial yang lalu).
Caranya : Anda pastikan objek text yang Anda telah buat dalam keadaan terpilih, lalu klik kanan pada objek text tersebut dan klik pilihan Properties. Selanjutnya pada option G-Buffer, Anda atur dengan parameter seperti berikut
6. Berikan efek neon Glow (caranya juga sudah dibahas pada pembahasan tutorial yang lalu. Bila Anda lupa, Anda dapat melihatnya kembali).
Caranya : Klik menu Rendering > Effects. Lalu klik tombol Add dan klik ganda pilihan Lens Effects disana. Selanjutnya pada kategori Lens Effects Parameters, klik ganda pada pilihan Glow dikotak sebelah kiri Anda. Kita akan memasukkan efek Glow (pendar cahaya) pada scene kita.
7. Atur pada kategori Glow Element – pilihan Parameters dengan parameter seperti tampak pada gambar dibawah
8. Pada pilihan Options, Anda atur seperti parameter gambar dibawah. Aktifkan tanda centang disana dan samakan nilai Object ID = 5 seperti halnya Object Channel (ID) pada objek Text. Nilai yang sama akan mensinkronkan dan memasukkan efek cahaya (glow) ke objek Text. Bila nilai yang diberikan saling berbeda alias tidak sama, maka efek tidak akan masuk ke objek.
ilmugrafis.com
9. Render Viewport Front untuk melihat hasilnya.
10. Buat garis sebagai tali atau penyangga bagi objek text dengan menggunakan opsi Line
11. Atur dengan posisi seperti tampak pada gambar. Buat juga objek garis Line sehingga Anda memiliki tiga buah objek Line (seperti pada gambar).
12. Atur masing-masing parameternya di tab Modify seperti parameter dibawah
13. Anda atur posisi garis Line dan objek Text dilayar Viewport Perspective
14. Saatnya membuat efek background berupa bintang-bintang di malam hari (seperti janji saya pada tutorial neon sign yang lalu). Disini Anda akan tidak akan menggunakan gambar-gambar melainkan Anda membuatnya sendiri dengan fitur-fitur di 3ds max. Dengan bisa membuatnya sendiri, maka Anda akan lebih leluasa untuk membuat background langit sesuai dengan keinginan Anda
Caranya : klik menu Rendering > Environment. Lalu klik tombol bertuliskan None.
15. Kemudian klik ganda pilihan Noise. Pilihan ini akan lebih cocok untuk membentuk efek bintang dimalam hari. Sebenarnya ada juga pilihan yang lain yang dapat digunakan untuk membentuk efek bintang, seperti misalnya pilhan Smoke. Namun pilihan ini akan kita bahas pada tutorial-tutorial mendatang.
16. Selanjutnya tekan tombol M di keybard untuk memunculkan jendela Material Editor. Kita butuh Material Editor untuk men-drag Noise pada jendela Environment untuk dimasukkan kesalah satu slot bola yang kosong pada Material Editor. Peran dari Material Editor disini adalah untuk memunculkan parameter-parameter dari pilihan Noise yang telah kita pilih sebelumnya.
Caranya : klik kiri pilihan Noise di jendela Environment, tahan mouse Anda dan drag ke salah satu slot bola yang kosong pada Material Editor lalu lepaskan klik kiri mouse Anda.
Akan muncul jendela Instance (Copy) Map. Anda pilih Instance lalu klik tombol O
Atur dengan parameter seperti gambar dibawah.
17. Render pada Viewport Perspective (karena efek bintang-bintang (Noise) tidak akan tampil bila di Render bukan pada layar Viewport Perspective).
Tambahkan tulisan-tulisan yang lain yang Anda inginkan untuk mendapatkan kombinasi hasil visual yang lebih menarik lagi. Berikut hasil final yang saya miliki.
Hasilnya:
Happy New Years 2010
(Anda dapat memberikan efek warna neon sign (glow) yang berbeda-beda pada setiap text yang berbeda-beda. Cara memberikan efek glow dengan warna yang berbeda-beda ini sama triknya seperti yang telah dijelaskan pada pembahasan diatas ataupun pembahasan pada tutorial-tutorial tentang neon sign sebelumnya).
Selamat mencoba dan Teruslah Belajar 3DS MAX
Tutorial ini diarsipkan dalam ilmuGRAFIS kategori Tutorial 3DS MAX
Semoga Bermanfaat...
<> Info dan Kontak Penulis
Aditya, ST
Tentang Penulis : Lahir di Medan, 6 September 1978, aktif menulis beberapa buku diantaranya Photoshop Magic (Mediakita), Trik Dahsyat menjadi Animator 3D andal (Penerbit Andi), Cara Cepat Menguasai 3DS Max (Mediakita). Dan menjadi pengajar di berbagai seminar serta lembaga pendidikan DreamARCH Animation di Medan. Hobbi nonton Film dan membuat animasi.
Motto : Sharing-lah ilmu biar makin maju!
Penulis dapat dihubungi via:
YM : aditya_dreamarch
Telp : (061) 8469276 / 0819 600 8245
Email : adityalee@lycosmail.com
Saya (Penulis) bersedia mematuhi ketentuan dan peraturan di IG
- Tutorial / Artikel ini resmi saya diberikan untuk dipublikasikan di www.ilmugrafis.com
- Kritik, Saran, maupun Pertanyaan seputar Tutorial bisa menghubungi Penulis
Semoga Bermanfaat, Terima kasih

















































